ブログで画像を使用する際はそのまま使用するのではなく、編集や加工をしてから使うと見栄えがよくなります。
ブログで使用する画像には以下のような種類がありますが、デジカメで撮影した画像はどうしても暗い画像になりがちです。
- 情報系サイトでのアイキャッチ画像
- レビューブログでの食品画像
- 販売サイトでの商品画像
できるだけ画像の編集ツールを使い、明るさや色調などを調整してから使用するとよいでしょう。
このような用途で簡単に画像を編集するには、専門知識が必要なPhotoshopなどよりも、Fotorなどの無料ツールを使用した方が使い勝手がよいです。
Fotor(フォトール)公式サイト
https://www.fotor.com/jp/
このFotorでは1部の機能が有料となっていますが、無料版でも様々な編集機能を利用することができます。
■効果の選択
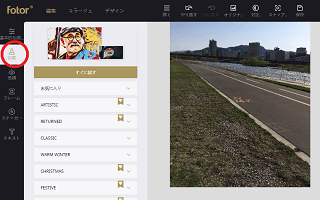
このFotorで画像を編集する場合、まずはトップページから「編集」をクリックし、「開く」の箇所から編集したいパソコン内の画像を選択します。
次に、左サイドバーのメニューにある「効果」を選択します。

この「効果」には様々なバリエーションがありますが、マークの付いていないものは無料で利用できます。

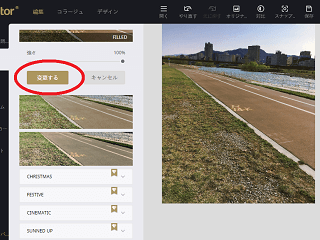
選択したら画像が編集されますので、それでよければ「変更する」をクリックし、右上の「保存」を選択してダウンロードします。
これで終了です。
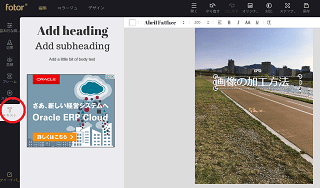
■文字入れや大きさの調整
そのほか、「テキスト」の箇所から文字を入れることもできます。日本語フォントは見つかりませんでしたが、そのままでも特に違和感はないと思います。

あとは「基本的な調...」の箇所から大きさなどを調整してブログで使用するとよいでしょう。

出来上がったのがこちらの画像です。

ここではこの場所に挿入しましたが、掲載するページのファーストインプレッションの箇所に挿入するなどして、ブログのアイキャッチ画像として使用するとよいかもしれません。
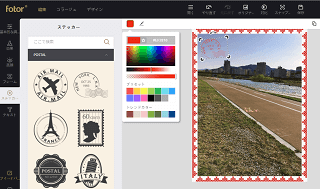
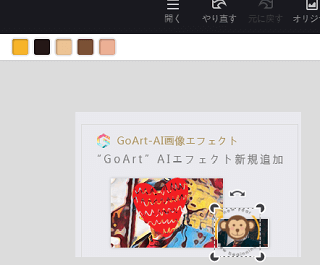
■スタンプやモザイクなどの機能
ほか、モザイクやフレーム、スタンプなどの機能もあります。

顔を隠す必要性があるブログの場合、モザイクやスタンプツールを利用するとよいかもしれません。「PIXELATE」の箇所でブラシの大きさや強さを調節し、画像をなぞるようにするとモザイクがかかります。

あるいは、スタンプなどを利用してもよいでしょう。

■ブログで使用する際の注意点
編集した画像をダウンロードしてブログで使用する際ですが、ファイル容量が大きい場合にはペイントなどで開いてサイズを調整することをおすすめします。当ブログでは横幅を320px程度に調整していますが、400~500px程度でも問題ないと思います。
もし大きな画像サイズでコンテンツ部分からはみでてしまう場合、適切に表示されるようにスタイルシートで調整しておくとよいでしょう。
例:)cssの記載例
img {max-width:100%;height:auto;}
このように設定しておくと、コンテンツ部分に収まるように自動で調節されます。
また「TinyPNG」や「Compressor.io」などの画像圧縮サイトなどがありますので、ファイル容量が大きい場合には圧縮してから利用するとよいでしょう。ロスレス圧縮などといわれていますが、画質を劣化させずに容量だけを圧縮することができます。
このFotorはiPhoneなどのアプリでも利用できます。数値の入力などはほとんど必要なく、直感的に使用できますので、初心者の方でも簡単に画像を編集できるかと思います。