手元にPhotoshopなどのツールがない場合、多少の費用はかかりますが、ネット上のロゴ作成サービスを使用してみることをおすすめします。
おすすめはLogasterですが、ここでは実際の作成方法についてご紹介します。
当サイトで実際に無料で作成したのはこちらのロゴですが、30分程度で楽しみながら作ることができました。

無料で利用する場合、右側の「Logaster.com」の透かしマークを削除できないため、実質的に無料で利用するのは困難かと思いますが、9.99ドル(1,100円程度)で作成することができます。
■Logaster
https://www.777logos.com/
①サイト名を入力
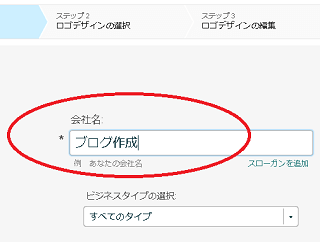
まずはサイト名を入力しましょう。
「会社名」となっていますが、個人でも利用できるので、一般的なサイト名でOKです。

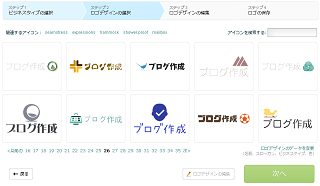
すると自動でロゴのリストが出てきます。

お気に入りのロゴを選択して「次へ」進みます。アイコンやフォントは後から編集できるため、だいたいのイメージで選択するとよいでしょう。
②アイコンの位置やフォントを編集
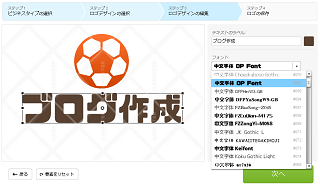
アイコンを変更したり、位置の調整をします。
「ロゴデザインの編集」の箇所から文字をクリックすると、文字の太さやフォントを編集できます。

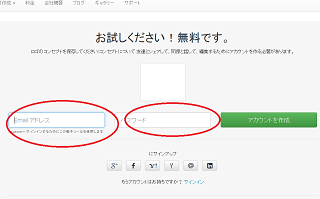
②ユーザー登録
出来上がったら保存しますが、作成したロゴをダウンロードするには「ユーザー登録」をする必要があります。「メールアドレス」と「パスワード」を入力してアカウントを作成し、ユーザー登録しましょう。

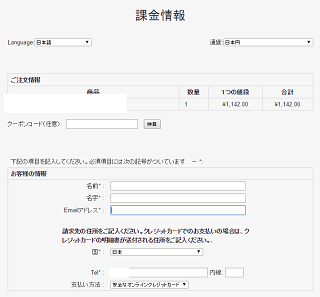
③料金の支払い
無料で利用する場合、著作権表示の透かしのマークを削除できないため、実質的に無料で利用するのは困難かと思います。

これを消すには費用がかかります。
サイト上のブログのロゴのみで使用する場合、名刺などへのプリントは必要ないかと思いますので、最安の「9.99ドル」のプランで問題ないでしょう。
クレジットカードやpaypalなどで決済できます。
為替の状況にもよると思いますが、本日は1,142円でした。

おそらく、円高の時期に利用した方が安く済むと思いますが、paypalの場合、適用される為替レートにはタイムラグがあるかもしれません。
④imgタグでサイトへ設定
サイトのロゴとして実際に使用する際、画像のimgタグを使用するようにしましょう。
imgタグのhtmlについては、以下のページなどをご参照ください。
http://www.homepage-tukurikata.com/html/img.html
http://www.homepage-tukurikata.com/hp/image.html
②表示する際の大きさの調整
サイト上でロゴを小さく表示するには、画像そのものを縮小するのではなく、imgタグで縦と横のピクセルを小さく設定して対応することをおすすめします。画像そのものを縮小してしまった場合、画質が劣化してしまうことがありますので、imgタグで調整するようにしましょう。
例えば、ダウンロードしたロゴのサイズが(412px×68px)だった場合、上記のimgタグ内の「width」と「height」の値を小さめに設定すれば、サイト上では小さく表示されます。
ロゴの画像の大きさが(412px×68px)だったとしても、imgタグで(221px×50px)に設定すれば、縮小して表示することができます。
ただし、縮小の割合を縦横でほぼ同じ割合にしないと、歪んで表示されてしまいますのでご注意ください。
例えば、縦:100px、横:200pxだった場合、それぞれを半分にして50px、100pxなどに縮小させます。50px、80pxなどのように、縮小する割合が違うとゆがんでしまうので注意しましょう。
■注意点
ギャラリーの箇所に会社のロゴなどが表示されていますが、ロゴを作成しても自動でギャラリーに登録されることはないとのことでした。私の作成したロゴもギャラリーには追加されていません。ただ、マネージャーさんが時々追加されることがあるようで、このあたりの詳細は不明です。
プライバシーが気になる方は、問い合わせのページから質問してみるとよいでしょう。