ロゴはテキストのみでも作成することは可能ですが、イメージ画像で作成すると見栄えがよくなります。テキストのみの場合はフォントスタイルぐらいしか指定できませんが、画像の場合は各種の加工処理を施すことができますので、より表現力の豊かなサイトを作成することができます。
この画像を加工するツールとしては、Adobe社の「Photoshop」が有名ですが、他にも無料ツールの「GIMP」などもよく利用されています。
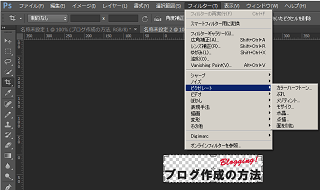
Photoshopの編集画面

例えば、こちらは「Photoshop」の管理画面ですが、詳細な画像処理を施すことにより、このようなロゴを作成することができます。
![]()

あとは、ブログに画像をアップロードし、サイトのヘッダー部分に設定すれば完成です。
芸能人ブログなどでは、大きな写真画像に文字入れをし、ヘッダー部分を最大に使用してロゴに設定しているサイトも多くなってきています。
ロゴのほかにも、アイコン素材やブランディングのための画像に文字入れをする際にも、Photoshopのような画像編集ツールを使うと便利です。
ロゴの背景を透過に設定
作成する際のポイントとして、ロゴの背景色は「白色」ではなく、「透明」に設定しておくことをおすすめします。白色の場合は「白」の色がついてしまうため、もし背景色をグレーなどに設定している場合、ロゴの周辺でグレーと白でギャップが生じてしまいます。
一方、ロゴの背景を透明にしている場合は、背景色がそのまま表示されるため、違和感なく表示させることができます。つまり、ロゴの文字以外の部分は、白ではなく、ガラスのような透明に設定しておく必要があります。
ロゴ画像のalt属性を設定
ロゴを画像で指定する場合、テキストの場合と比較すると検索エンジン対策の面では弱くなる傾向があります。検索エンジンのロボットは画像内容の意味を判別するのは苦手ですので、どちらかというとテキストで書かれているコンテンツの方が得意です。
なので、最低限、画像を使用する際には、画像の説明分である「alt属性」を挿入しておくことをおすすめします。画像のhtmlタグにある、alt=""の部分に、説明分を挿入しておくと、検索エンジン対策のデメリットを緩和させることができるでしょう。
ちなみに、手元に「Photoshop」などのツールがない場合、ロゴ作成サービスを利用しても作ることができます。こちらの「Logaster」でのブログロゴの作り方のページなどをご参照ください。